上篇我们介绍了css的的由来和编写语法,并展示了一个基本的例子,这篇继续向大家展示一些例子来说明如何使用css来美化我们的页面展示,css包含非常多的样式设置,在这里我会把最基础和常用的样式设置展示给大家,上篇我们了解了div这个块元素的使用,因为div内部可以写其它标签,但如果我们像上篇一样设置,整个块里的元素都会生效,那如果我只想设置div中某个标签呢,或者我们想通过div的id或class来设置样式,另外我们常见的就是表单,那如何给表单设置样式,以及如何给一个超链接设置样式,这就是今天我们要讲的内容, 首先还是跟之前一样,我们先给出我们基本的html代码和截图:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css例子1</title> <!-- <link rel="stylesheet" href="part2.css"> --> </head> <body> <h1>这是一个特别的网站</h1> <div class=""> <p>首先感谢您的访问</p> </div> <h2>来这做总得做点什么吧?</h2> <p>能干的事太多,我只说三件,但每件都不同</p> <ol> <li id='itemone'>往下面的框写你的故事</li> <li>登陆到后台系统</li> <li><a href="http://www.mindg.cn">带你到python世界</a></li> </ol> <div class="blogtest"> <textarea name="name" id="textblock" ></textarea> </div> <h2>请输入您账户密码</h2> <form action="thankyou.html" method="get"> <label for="fn">姓名:</label> <input id='fn' type="text" name="" placeholder="your name" required=""> <label for="pass">密码:</label> <input type="password" name="" value=""> <input type="submit" name="" value="登陆"> </form> <p>离开的时候点个赞或者留个言吧</p> <textarea class="exit" name=""></textarea> </body> </html> |
以上就是基本的Html代码,大家看到我注释掉了这行 内容<link rel=”stylesheet” href=”part2.css”>,这个文件就是我们一会要写的样式文件,为了展示不带样式的页面,我先把这行注释掉了,那这段代码用chrome打开截图如下:
那接下来我们完成样式文件的编写,首先我们完成的任务如下:
1、设置背景颜色浅蓝色
2、给h1字体加一个边框,设置h2字体颜色
3、设置div中p段落背景颜色
4、设置表单边框,指定宽度和长度
5、设置超链接颜色和一些文字装饰
基本就这些吧,我们直接上代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
/*背景色*/ body{ background-color: #a8e6ff; } /*h1的边框*/ h1{ border: 1px solid black; } /*h2颜色*/ h2{ color: purple; } /*段落背景色,注意是div下的p标签*/ div p{ background: #fffca5; } /*表单边框*/ #textblock{ border: 5px solid gray; width: 400px; height: 200px; } /*超链接红色*/ a{ color: red; } /*表单边框*/ input{ border: 2px solid rgb(144,0,0) } /*文字装饰*/ #itemone{ text-decoration: overline; color: purple; } /*表单底部颜色*/ .exit{ background-color: gray; border: 4px dashed yellow; } |
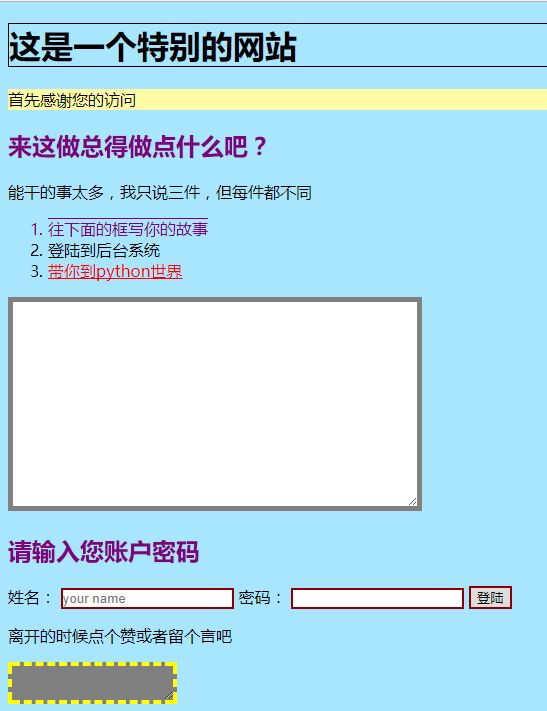
以上就是整个样式表文件内容,我们看到如果要设置div中p标签的样式,格式可以是 div p(中间一个空格) 的方式来选择设置,另外所有的div都可以设置class或id, 这样我们就可以通过id或class设置样式了,它们的选择方式id以#id名词,例如例子中的#itemone, 如果是classs,就以.开头,例如例子中的.exit, 有了这种方式,我们在设置我们页面样式时会非常的灵活,基本的就讲到这了,保存退出,并取消掉样式文件注释, 刷新浏览器会看到生效后的样式,截图如下:
那么通过这个小例子,我相信大家对css的一些基本使用已经解了,那下篇我们要说css中的盒子模型,这是css学习的一个重点,我们下篇见。