这篇继续我们html的学习之旅,这篇主要说一下表单,因为表单在web中很常见,比如我们常见的要登陆或注册某个站点,填写个人一些信息,这都需要表单来完成,表单主要就是用于搜集不同类型的用户输入,在后续的开发过程中不免我们要让用户通过输入某些数据来决定程序的执行或者基本的登陆等,假设我们现在有一个任务要完成一个网站用户的注册表单,需要用户提供用户名称,密码,性别,邮箱,如果是一个电商类网站可能还要有一个提供支付方式,那这段基本的HTML的代码看起来是这样的:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<h2>新用户注册</h2> <form action="thankyou.html" method="get"> <label for="fn">姓名</label> <input id='fn' type="text" name="" placeholder="your name" required=""> <p> <label for="pass">密码:</label> <input type="password" name="" value=""> <p> <label for="pass">确认密码:</label> <input type="password" name="" value=""> <p> <p>性别: <label for="n">男</label> <input id="n" type="radio" name="sex" value="male"> <label for="v">女</label> <input id='v' type="radio" name="sex" value="female"><br> <p> <label for="mail">邮箱:</label> <input id='mail' type="email" name="" value="" placeholder="example@example.com"><br> <p>请选择支付方式? <select name="payment"> <option value="Ali">支付宝</option> <option value="cc">信用卡</option> </select> <p></p> <input type="submit" name="" value="注册"> </form> |
表单的元素是<form>,表单包含的元素有<input type=“text“> 如果是type是text表示文本的输入,如果type是password表示是密码,如果type是submit,表示一个提交的按钮,<form>有两个重要的属性action和method, action表示提交表单是执行的动作,method表示提交表单是用的http方法(get,post), 看我们代码我在action里写了thankyou.html, 这个页面里写一句“感谢您注册!”,那再我们提交表单后就会跳转到这个页面。
在性别这里,我们type等于raido,这表示是一个单选按钮。
支付方式这里select是表单控件,它在浏览器的表现是会产生一个下拉的列表框,用户可以进行选择。
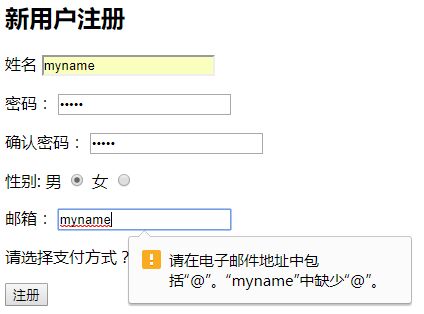
把上面代码保存一个html文件,然后用浏览器打开(我用的chrome),截图如下:
姓名和邮箱这里我们看到有提示信息,是我们在表单里用到了placeholder属性,这个属性可以提示输入预期的值,另外邮箱我们的type是email, 表单会做一个简单的判断,如果用户输入的没有@字符,会告知邮箱格式不正确,如下:
如果我们给出正确的邮件格式,点击注册会跳到我们的thankyou.thml页面,展示如下:
感谢您注册!
以上就是表单的基本用法,接下来我们简单说一下DIV和SPAN元素,因为这二个元素没有特定的含义,但这二个元素在后面用处非常的多,先说div元素,这个元素是块级元素,它里面可以包含其它html元素,它没有特定的含义,主要是为了后续跟css一起进行网页布局,而span是行内元素,主要是文字,比如一行文字中几个文字颜色是红色的,这个就可用span来做,下篇我们谈到CSS时来实际操练一下。